메인페이지에 만들것은
사이트의 제목, 카테고리 3개의 버튼 을 만들어야 합니다

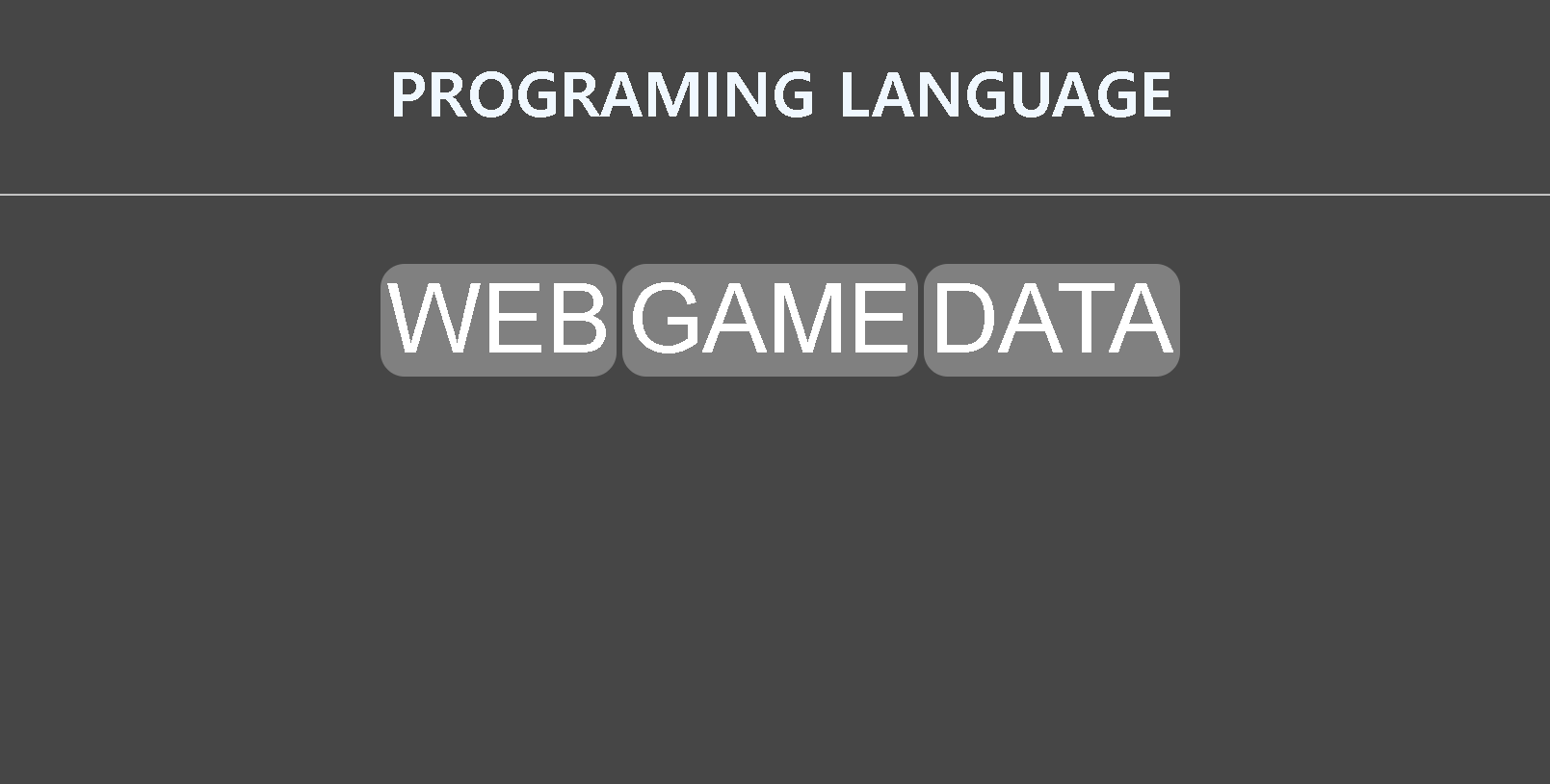
"프로그래밍 언어"
라고 제목을 지어주었고 버튼을 만들어주었습니다.
버튼에 커서를 올려두면 효과가 발생하게 만들어주고 싶어서
버튼에 커서를 올려두게되면 버튼이 돌며 색이 바뀌게 만들어만들었습니다.
이런식으로 만들어봤습니.
소스코드는 GITHUB에 올려두겠습니다
https://github.com/memong1/html-button-effect
버튼코딩은
----HTML 코딩---
<!DOCTYPE html>
<html>
<head>
<title>MAINPAGE</title>
<meta charset="utf-8">
<link rel="stylesheet" href="button.css">
</head>
<body style="background-color: rgb(70, 70, 70);">
<strong><p style="text-align: center; color: aliceblue; font-size: 400%;">PROGRAMING LANGUAGE</p><hr></strong>
<br><br><br>
<div style="text-align: center;">
<button class="circle_btn" onclick="location.href='web.html'">WEB</button >
<button class="circle_btn" onclick="location.href='game.html'">GAME</button >
<button class="circle_btn" onclick="location.href='data.html'">DATA</button >
</div>
</body>
</html>
---------CSS 코딩---------
.circle_btn {
font-size: 100px;
background-color: grey;
color: white;
border: none;
cursor: pointer;
border-radius: 25px;
}
.circle_btn:hover {
transition: all 3s;
transform: rotate(360deg);
background-color: yellow;
}입니다.
다음에는 세부페이지를 구성해보겠습니다. 감사합니다.
'일지 > html' 카테고리의 다른 글
| [web2] - (html, css) 온라인 계산기 만들기 (0) | 2024.01.29 |
|---|---|
| [ web1] (html,css) 완료 (0) | 2024.01.27 |
| [web1]-4 (html,css) 버튼에 링크를 연결하고 다른 창으로 띄우기, 링크된 텍스트 밑줄 없애기 (0) | 2024.01.26 |
| [web1]-2 사전조사 (2) | 2024.01.26 |
| [web1]-1 계획하기 (0) | 2024.01.26 |

